online nástroje na úpravy a optimalizáciu obrázkov
Základné zásady pri nahrávaní obrázkov na web:
Dnešné fotoaparáty dokážu vygenerovať obrázky veľkých rozmerov a objemov, preto je potrebná pred nahraním na web ich úprava. Dôvody sú najmä rýchlosť načítania webu a tiež aj nároky na ukladací priestor.
základné pojmy:
- fyzické rozmery – veľkosť obrázku v pixeloch
- veľkosť obrázku – objem dát ktoré zaberá súbor
- rozlíšenie – hodnota udávajúca počet pixlov v obrázku
- typ súboru – najčastejšie používaný formát je jpg, pre ikony a grafické prvky tiež png a gif)
- zmena rozmerov – úprava rozmerov obrázku v grafickom programe (pozor na zachovanie proporcionality)
- optimalizácia – zmena objemu dát súboru pri zachovaní maximálnej možnej kvality
Príprava obrázkov pred nahrávaním na web:
- obrázky upravte v grafickom editore na maximálnu šírku 1024 px (resp. 1280px)
- názvy obrázkov premenujte na SEO zmysluplné (pekna_kvetinova_zahrada namiesto DSCN3565656.jpg a pod)
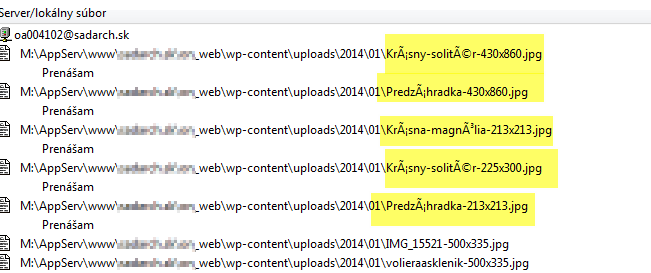
- nepoužívajte v názvoch súborov a adresárov diakritiku, medzery, výkričníky, čiarky a bodky a podobne!
- optimalizujte veľkosť obrázku – pod optimalizáciou sa myslí výsledný objem súboru v kB (ideálna veľkosť obrázku v kB je čo najmenej, normálne sú hodnoty okolo 50 kB – 200kB, veľkosti nad 500kB už sú neúnosné a použiteľné len v nevyhnutných prípadoch)
- pre web používajte prípony *.jpg, novšie formáty ako *.webp, pre transparentné obrázky používajte *.png, resp. *.gif (animované)
- nevhodné formáty na web sú *.bmp, *.tif a iné nekompresované formáty
Ukážka nesprávnych názvov súborov:

Programy pre úpravy obrázkov:
Jednoduchý grafický editor – Irfan View
http://www.irfanview.com/main_download_engl.htm
Optimalizácia veľkosti súborov – RIOT
http://luci.criosweb.ro/riot/download/
Online nástroje pre úpravy a optimalizovanie obrázkov
Zdroje:
https://codex.wordpress.org/Image_Size_and_Quality
https://om4.com.au/client/preparing-image-files-before-uploading-with-wordpress/
https://www.elegantthemes.com/blog/tips-tricks/optimize-images-for-your-wordpress-website
https://www.mageewp.com/ideal-image-size-in-wordpress-themes-slider.html
http://www.1dogwoof.com/10-tips-best-image-size-blog/

